typeahead的一个问题
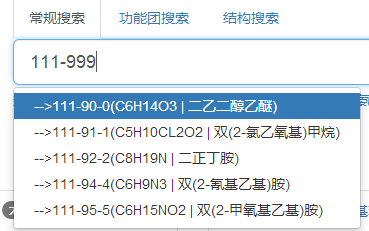
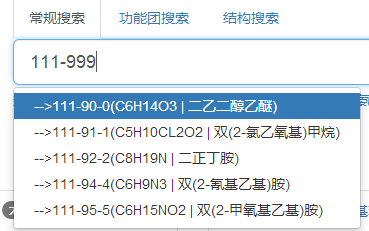
如图,输入的数据已经没有匹配的列表了,但是下拉列表没有消失,真是百思不得解。
说明一下,如果我直接用类似:
var subjects = ['PHP', 'MySQL', 'SQL', 'PostgreSQL', 'HTML', 'CSS', 'HTML5', 'CSS3', 'JSON'];
$('#search').typeahead({source: subjects})的方式赋值给source,是正确的。
我现在的方式是通过ajax调用获得source的。
var parameter = {Query: query};
$.post(<%="'"+contextPath+"/TypeAhead'"%>, parameter, function (data) {
process(eval(data));
});
求大侠解惑。

说明一下,如果我直接用类似:
var subjects = ['PHP', 'MySQL', 'SQL', 'PostgreSQL', 'HTML', 'CSS', 'HTML5', 'CSS3', 'JSON'];
$('#search').typeahead({source: subjects})的方式赋值给source,是正确的。
我现在的方式是通过ajax调用获得source的。
var parameter = {Query: query};
$.post(<%="'"+contextPath+"/TypeAhead'"%>, parameter, function (data) {
process(eval(data));
});
求大侠解惑。

不好意思,经过仔细的单步跟踪后才发现是我程序的错误,在ajax里面返回了空字符串导致的,原来以为process(“”)不会有问题的,大不了不出现提示而已,结果却是把原来的提示一直保留着。