顶部固定导航栏导致网页内"#"锚定位偏差,如何解决?
顶部导航栏我用了navbar-fixed-top,固定在顶端,但是页面内的“#”锚,点击后,无视了导航栏,
还是定位在浏览器的顶端,导致一部分被遮盖住了,请问大侠有没有好的方法解决?
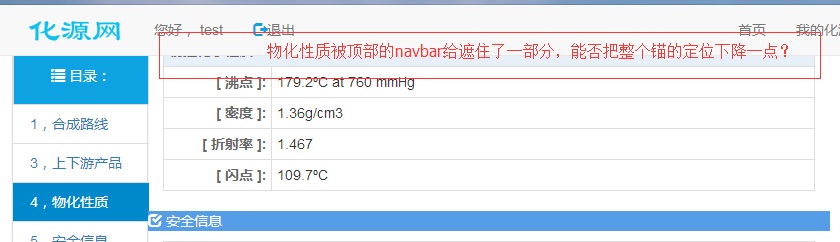
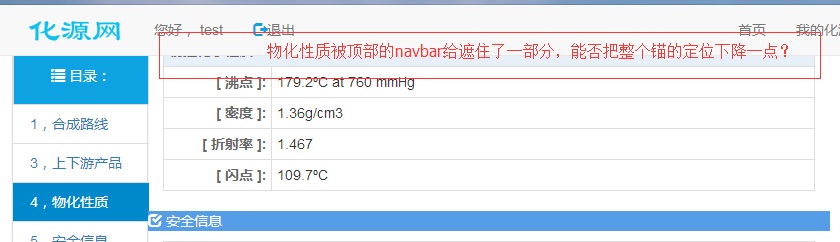
具体看图片,谢谢。1.png是现在的情况,2.png是想要实现的效果。


还是定位在浏览器的顶端,导致一部分被遮盖住了,请问大侠有没有好的方法解决?
具体看图片,谢谢。1.png是现在的情况,2.png是想要实现的效果。