动态设置Affix偏移Offset的问题
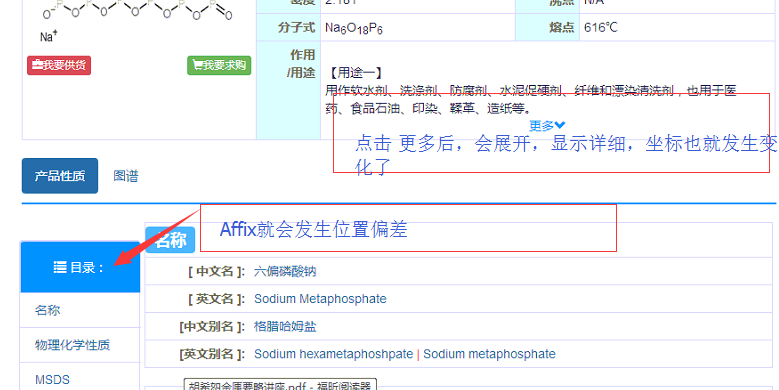
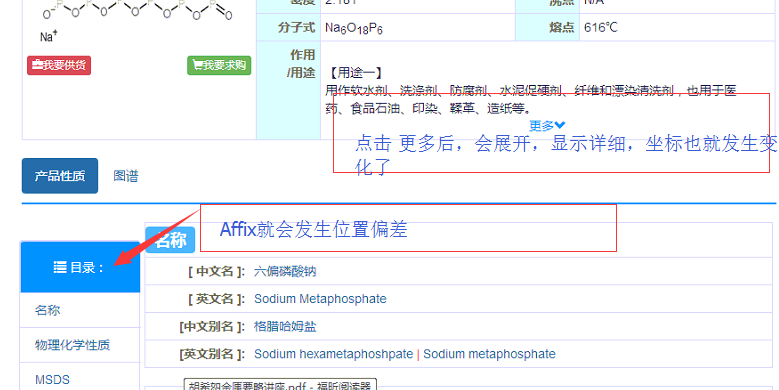
请教因为网页中某些div的尺寸会发生变化,所以需要动态的设置Affix的偏移值,如图:

初始状态如图,这种情况下,因为我初始化的时候调用:
function SetAffix(){
$('#nav').affix({
offset: {
top: $('#nav').offset().top,
bottom: $('footer').outerHeight(true) + $('.application').outerHeight(true) + 40
}
});
}
所以一切正常,但是当我点击展开图中“更多”按钮后,会有一大段文字被显示,这个DIV也就变得很长,这个时候,affix的偏移值就需要修改,如果不修改,就会出现问题。
但是我在这个时候再次调用了 SetAffix,希望affix的偏移值动态的修改,结果很失望,好像修改后没有任何效果。
请教有没有好的解决办法??谢谢!

初始状态如图,这种情况下,因为我初始化的时候调用:
function SetAffix(){
$('#nav').affix({
offset: {
top: $('#nav').offset().top,
bottom: $('footer').outerHeight(true) + $('.application').outerHeight(true) + 40
}
});
}
所以一切正常,但是当我点击展开图中“更多”按钮后,会有一大段文字被显示,这个DIV也就变得很长,这个时候,affix的偏移值就需要修改,如果不修改,就会出现问题。
但是我在这个时候再次调用了 SetAffix,希望affix的偏移值动态的修改,结果很失望,好像修改后没有任何效果。
请教有没有好的解决办法??谢谢!
我个人认为这种类似的问题都应该只依靠CSS来解决,如果把脚本介入其中,会有种小牛拉大车的感觉。
举个简单的例子:一个登录页面,一张背景图,想要让背景自适应各种浏览器的高度并铺满整个屏幕,难道也要用js去实现么?有些得不偿失了,这样一来需要考虑的因素就非常多,瓶颈自然也就多了。
至于问题本身,套用一下栅格,并保证点击详细的时候,不要让展开的内容和其它DOM结构在同一个层级,就好解决了。
举个简单的例子:一个登录页面,一张背景图,想要让背景自适应各种浏览器的高度并铺满整个屏幕,难道也要用js去实现么?有些得不偿失了,这样一来需要考虑的因素就非常多,瓶颈自然也就多了。
至于问题本身,套用一下栅格,并保证点击详细的时候,不要让展开的内容和其它DOM结构在同一个层级,就好解决了。
谢谢回复,有点深奥,我等小白要细细理解。我先尝试着做做看。
但是有个问题,为啥affix.js的offset初始化只能一次?感觉有点怪异啊。这个接口本身就是为了动态而存在的。
补充一点,我单步跟踪后发现,offset可以动态设置的,初始化时,这个值可以随便设置,但是第二次设置时一旦超过了屏幕的高度,就被设置为屏幕高度。如我设置1300,结果因为我的屏幕高度是900,所以这个值就变成900了。
说白了就是你的思路错了,布局问题不要和宽高较劲,更不要尝试用js去处理布局,这是不科学的。
试试z-index,显示全部的时候不影响dom结构,只显示。
试试z-index,显示全部的时候不影响dom结构,只显示。
最终还是没有用z-index的方法。
既然单步跟踪发现可以动态设置offset,只是offset没有修改彻底,
就干脆用最暴力的方法,直接设置参数,而不是通过函数设置。
函数更加简单
function SetAffix(){
$('#nav').data('bs.affix').options.offset = $('#nav').offset().top
}
测试下来结果很完美!
就连原来改变窗口大小后,affix不正确的问题也解决了。
具体效果可以参考:
后来看了stackoverflow上面也有类似的解决方案。
既然单步跟踪发现可以动态设置offset,只是offset没有修改彻底,
就干脆用最暴力的方法,直接设置参数,而不是通过函数设置。
函数更加简单
function SetAffix(){
$('#nav').data('bs.affix').options.offset = $('#nav').offset().top
}
测试下来结果很完美!
就连原来改变窗口大小后,affix不正确的问题也解决了。
具体效果可以参考:
后来看了stackoverflow上面也有类似的解决方案。
1111111111111
1111111111111