Bootstrap样式在JSP中显示不正常
问题已经解决了。。重启了一下就没有问题了。。。应该是缓存的问题。谢谢~
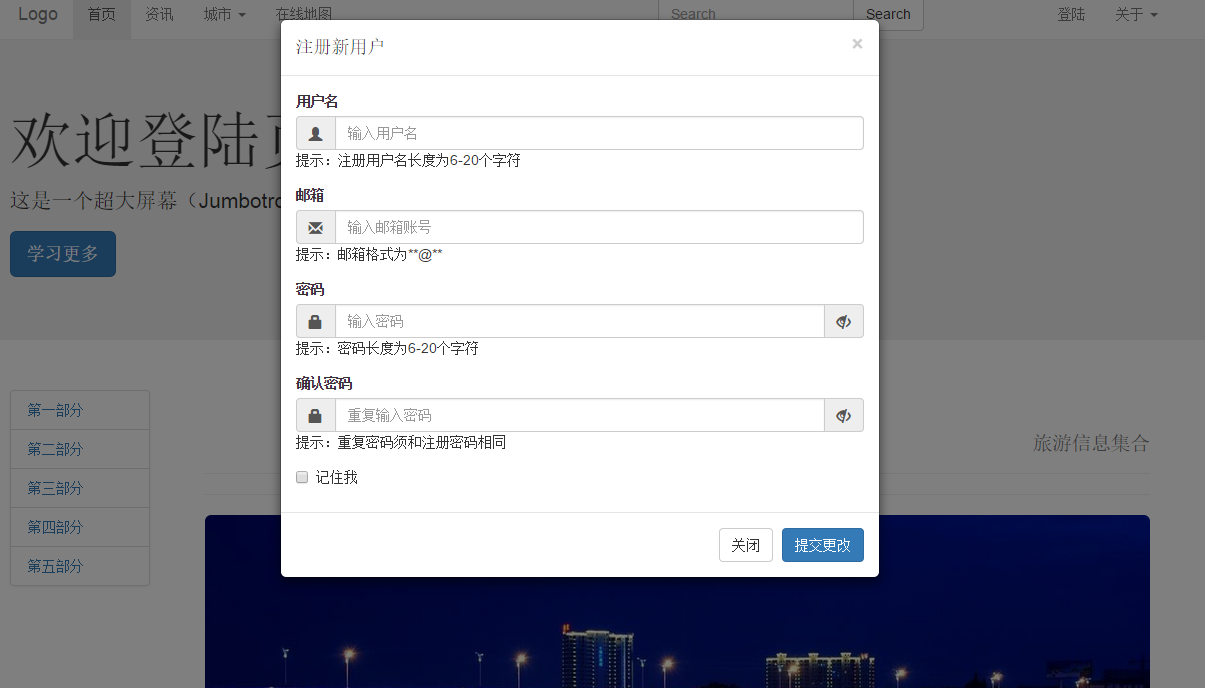
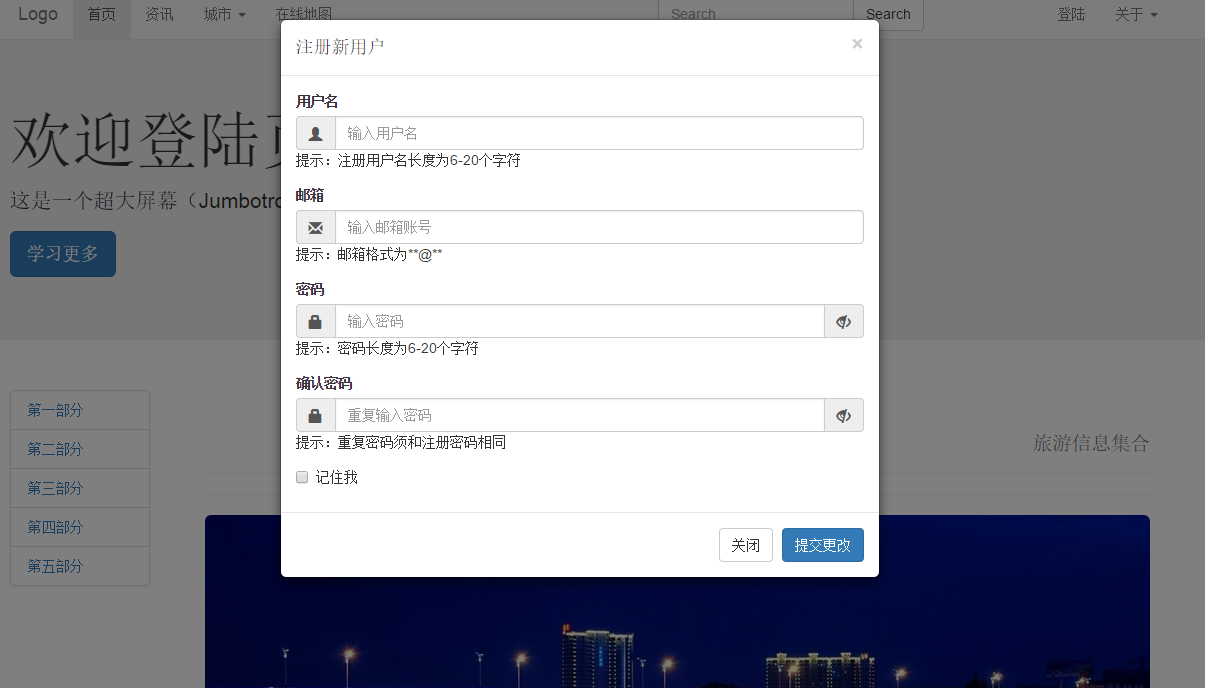
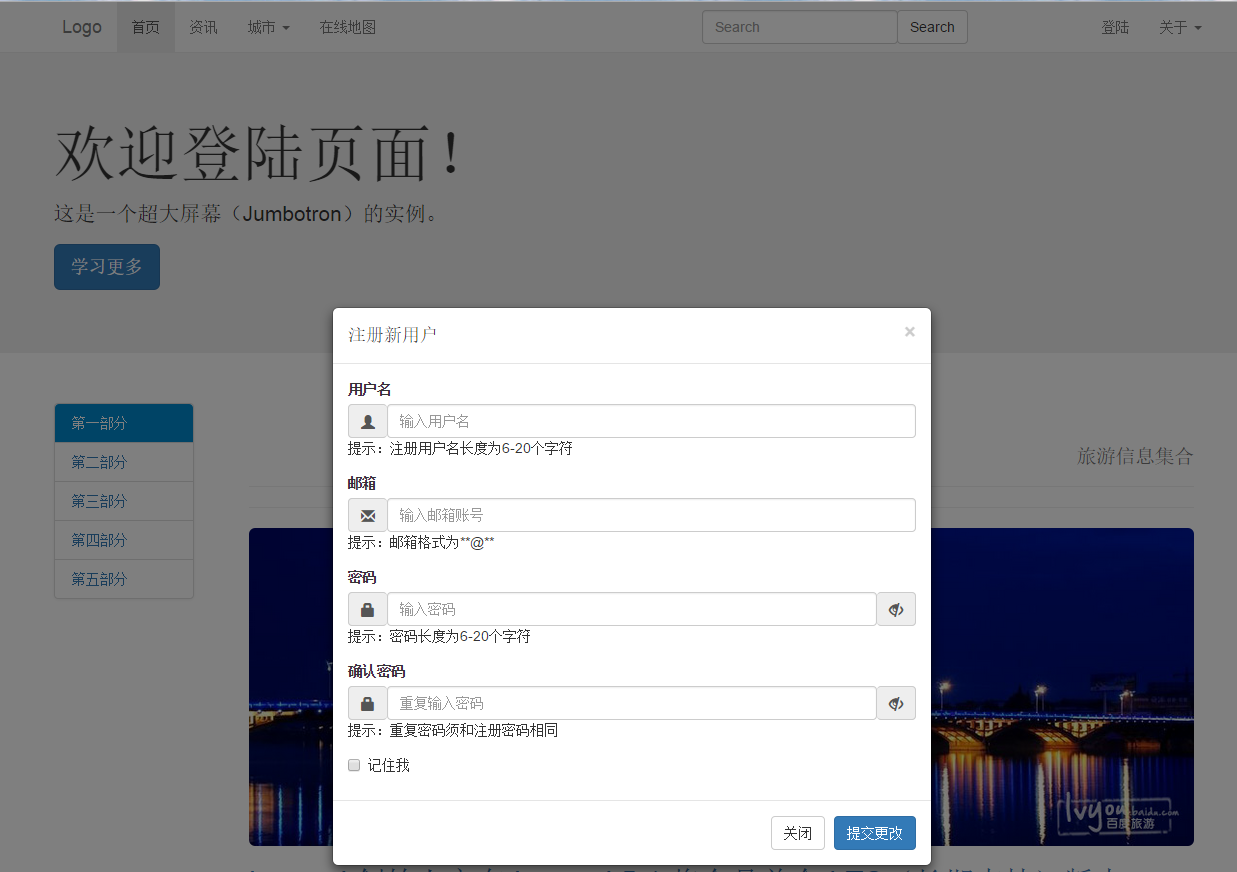
jsp的效果(chrome):

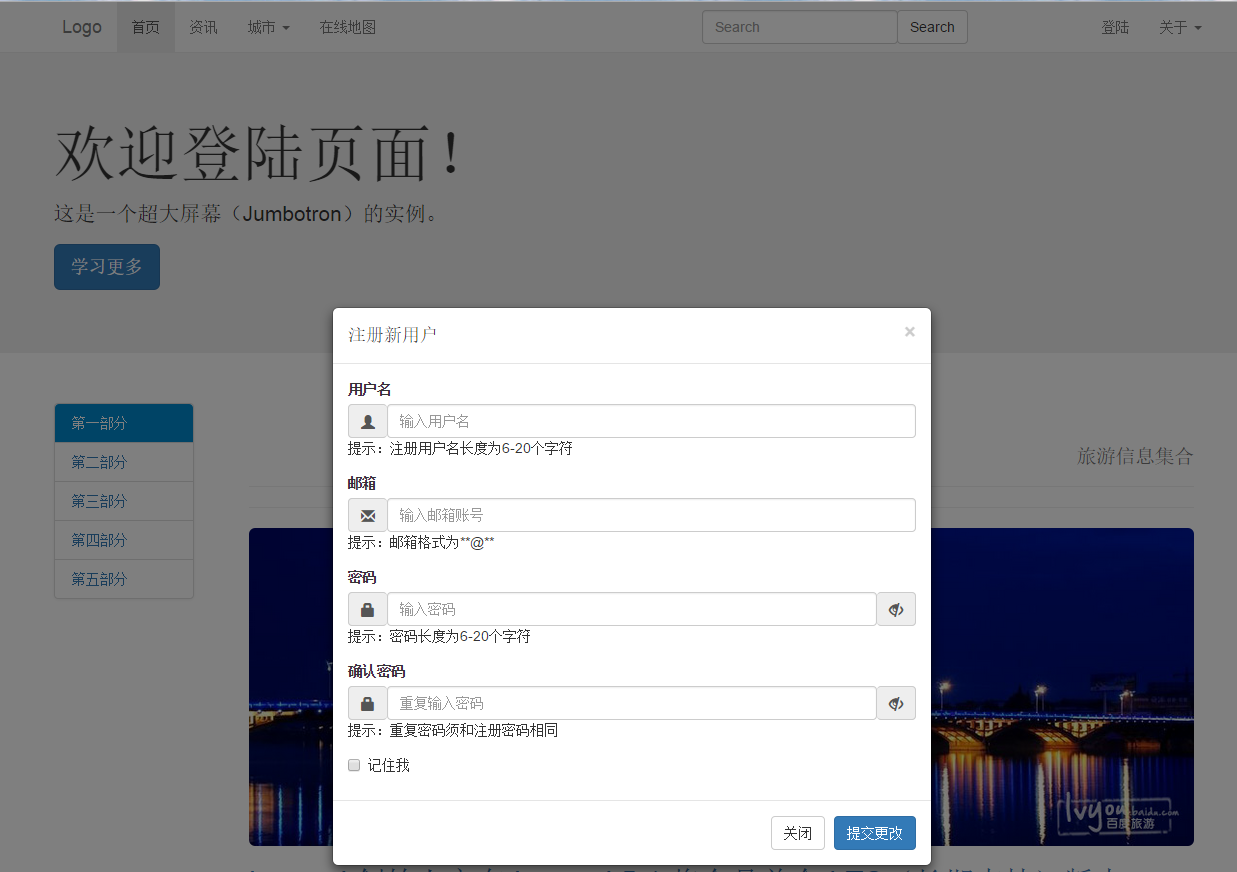
html的效果:
而且jsp在IE 11中打开完全没有样式。。。(估计是没有找到样式文件吧,但是在chrome中显示都比较正常)
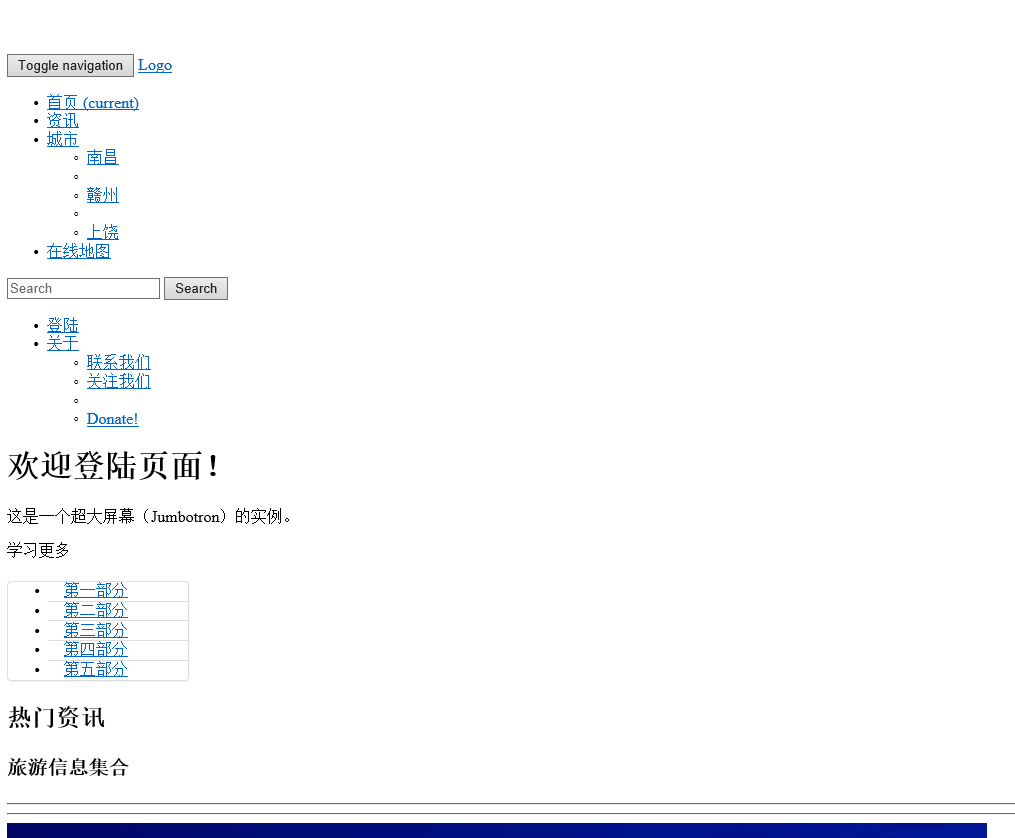
jsp在ie中的效果:
应该怎么使页面达到HTML的效果呢? 网页小白先谢谢大家了~
- 用的样式是bootstrap;
- html文件是从jsp编译出来的源码copy出来的;
- 效果差异:
a. 模态框位置
b. input-group的效果,没有连接成一个整体的输入框
c. 模态框在JSP中也不会动态响应页面的大小变化了,在html中则可以
jsp的效果(chrome):

html的效果:
而且jsp在IE 11中打开完全没有样式。。。(估计是没有找到样式文件吧,但是在chrome中显示都比较正常)
jsp在ie中的效果:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- script -->
<%String path = request.getContextPath();%>
<script src="<%=path %>/js/jquery.min.js"></script>
<script src="<%=path %>/js/bootstrap.js"></script>
<!-- Bootstrap core CSS-->
<link rel="stylesheet" type="stylesheet" href="<%=path %>/css/bootstrap.min.css">
<body data-spy="scroll" data-target="#myScrollspy">
<!-- Navbar-->
<%@include file="../common/navbar.jsp"%>
<!-- End Navbar-->
<!-- Banner-->
<%@include file="../common/banner.jsp"%>
<!-- End Banner-->
<!-- content -->
<div class="container">
应该怎么使页面达到HTML的效果呢? 网页小白先谢谢大家了~
input-group要达到整体效果,需要让css能够识别first-child和last-child,否则就像你第一张图片那样,好像每个group都是单独的效果。