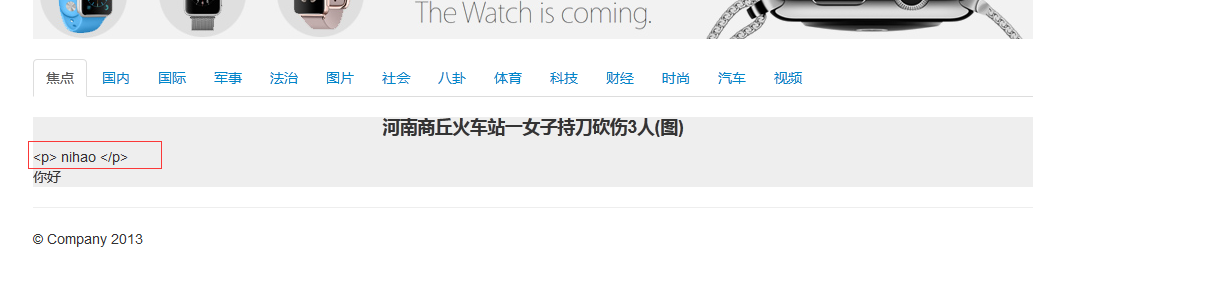
我使用django模板时使用了bootstrap, 渲染一个带有样式的文本,但是进去后显示的还是是文本。求大神指导。
模板文件:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>事事网</title>
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<meta content="" name="description">
<meta content="" name="author">
<!-- Le styles -->
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstr ... 6quot;>
<style type="text/css">
body {
padding-top: 20px;
padding-bottom: 40px;
}
/* Custom container */
.container-narrow {
margin: 0 auto;
max-width: 1000px;
}
.container-narrow > hr {
margin: 30px 0;
}
/* Main marketing message and sign up button */
.jumbotron {
margin: 60px 0;
text-align: center;
}
.jumbotron h1 {
font-size: 72px;
line-height: 1;
}
.jumbotron .btn {
font-size: 21px;
padding: 14px 24px;
}
/* Supporting marketing content */
.marketing {
margin: 30px 0;
}
.marketing p + h4 {
margin-top: 28px;
}
</style>
<link rel="stylesheet" href="http://mini.jiasule.com/framew ... 6quot;>
<!-- HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="../assets/js/html5shiv.js"></script>
<![endif]-->
<!-- Fav and touch icons -->
<link href="../assets/ico/apple-touch-icon-144-precomposed.png" sizes="144x144" rel="apple-touch-icon-precomposed">
<link href="../assets/ico/apple-touch-icon-114-precomposed.png" sizes="114x114" rel="apple-touch-icon-precomposed">
<link href="../assets/ico/apple-touch-icon-72-precomposed.png" sizes="72x72" rel="apple-touch-icon-precomposed">
<link href="../assets/ico/apple-touch-icon-57-precomposed.png" rel="apple-touch-icon-precomposed">
<link href="../assets/ico/favicon.png" rel="shortcut icon">
</head>
<body>
<div class="container-narrow">
<div class="masthead">
<ul class="nav nav-pills pull-right">
<li><a href="http://i.firefoxchina.cn/?www.firefoxchina.cn";>火狐主页</a></li>
<li><a href="http://mozilla.com.cn/?www.firefoxchina.cn";>火狐社区</a></li>
<li><a href="http://firefox.com.cn/%3Fwww.f ... 6quot;>下载火狐浏览器</a></li>
<li><input type="text" class="span2"></li>
<li>   </li>
<li><button type="submit" class="btn">百度一下</button></li>
</ul>
<h3 class="muted">事事网</h3>
<br>
<a title="Apple Watch" href="http://aos.prf.hn/click/camref ... 6quot;>
<img src="http://img.firefoxchina.cn/201 ... 6quot;>
</a>
<br>
<br>
<ul class="nav nav-tabs">
<li class="active"><a href="#" data-toggle="tab">焦点</a></li>
<li><a href="#about" data-toggle="tab">国内</a></li>
<li><a href="#contact" data-toggle="tab">国际</a></li>
<li><a href="#contact" data-toggle="tab">军事</a></li>
<li><a href="#contact" data-toggle="tab">法治</a></li>
<li><a href="#contact" data-toggle="tab">图片</a></li>
<li><a href="#contact" data-toggle="tab">社会</a></li>
<li><a href="#contact" data-toggle="tab">八卦</a></li>
<li><a href="#contact" data-toggle="tab">体育</a></li>
<li><a href="#contact" data-toggle="tab">科技</a></li>
<li><a href="#contact" data-toggle="tab">财经</a></li>
<li><a href="#contact" data-toggle="tab">时尚</a></li>
<li><a href="#contact" data-toggle="tab">汽车</a></li>
<li><a href="#contact" data-toggle="tab">视频</a></li>
</ul>
</div>
<div style="background-color: #eeeeee">
<h4 align="center">{{ detail.title }}</h4>
{{ detail.detail }}
<p>你好</p>
</div>
<hr>
<div class="footer">
<p>© Company 2013</p>
</div>
</div>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="http://code.jquery.com/jquery.js";></script>
<script src="http://mini.jiasule.com/framew ... 6quot;></script>
</body>
</html>
视图函数:
def news_detail(request):
article = {}
article['title']='nihao'
article['detail'] = '<p> nihao </p>'
return render_to_response('test.html', {'detail': article})
显示是这个样子的。
如图片所示

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>事事网</title>
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<meta content="" name="description">
<meta content="" name="author">
<!-- Le styles -->
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstr ... 6quot;>
<style type="text/css">
body {
padding-top: 20px;
padding-bottom: 40px;
}
/* Custom container */
.container-narrow {
margin: 0 auto;
max-width: 1000px;
}
.container-narrow > hr {
margin: 30px 0;
}
/* Main marketing message and sign up button */
.jumbotron {
margin: 60px 0;
text-align: center;
}
.jumbotron h1 {
font-size: 72px;
line-height: 1;
}
.jumbotron .btn {
font-size: 21px;
padding: 14px 24px;
}
/* Supporting marketing content */
.marketing {
margin: 30px 0;
}
.marketing p + h4 {
margin-top: 28px;
}
</style>
<link rel="stylesheet" href="http://mini.jiasule.com/framew ... 6quot;>
<!-- HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="../assets/js/html5shiv.js"></script>
<![endif]-->
<!-- Fav and touch icons -->
<link href="../assets/ico/apple-touch-icon-144-precomposed.png" sizes="144x144" rel="apple-touch-icon-precomposed">
<link href="../assets/ico/apple-touch-icon-114-precomposed.png" sizes="114x114" rel="apple-touch-icon-precomposed">
<link href="../assets/ico/apple-touch-icon-72-precomposed.png" sizes="72x72" rel="apple-touch-icon-precomposed">
<link href="../assets/ico/apple-touch-icon-57-precomposed.png" rel="apple-touch-icon-precomposed">
<link href="../assets/ico/favicon.png" rel="shortcut icon">
</head>
<body>
<div class="container-narrow">
<div class="masthead">
<ul class="nav nav-pills pull-right">
<li><a href="http://i.firefoxchina.cn/?www.firefoxchina.cn";>火狐主页</a></li>
<li><a href="http://mozilla.com.cn/?www.firefoxchina.cn";>火狐社区</a></li>
<li><a href="http://firefox.com.cn/%3Fwww.f ... 6quot;>下载火狐浏览器</a></li>
<li><input type="text" class="span2"></li>
<li>   </li>
<li><button type="submit" class="btn">百度一下</button></li>
</ul>
<h3 class="muted">事事网</h3>
<br>
<a title="Apple Watch" href="http://aos.prf.hn/click/camref ... 6quot;>
<img src="http://img.firefoxchina.cn/201 ... 6quot;>
</a>
<br>
<br>
<ul class="nav nav-tabs">
<li class="active"><a href="#" data-toggle="tab">焦点</a></li>
<li><a href="#about" data-toggle="tab">国内</a></li>
<li><a href="#contact" data-toggle="tab">国际</a></li>
<li><a href="#contact" data-toggle="tab">军事</a></li>
<li><a href="#contact" data-toggle="tab">法治</a></li>
<li><a href="#contact" data-toggle="tab">图片</a></li>
<li><a href="#contact" data-toggle="tab">社会</a></li>
<li><a href="#contact" data-toggle="tab">八卦</a></li>
<li><a href="#contact" data-toggle="tab">体育</a></li>
<li><a href="#contact" data-toggle="tab">科技</a></li>
<li><a href="#contact" data-toggle="tab">财经</a></li>
<li><a href="#contact" data-toggle="tab">时尚</a></li>
<li><a href="#contact" data-toggle="tab">汽车</a></li>
<li><a href="#contact" data-toggle="tab">视频</a></li>
</ul>
</div>
<div style="background-color: #eeeeee">
<h4 align="center">{{ detail.title }}</h4>
{{ detail.detail }}
<p>你好</p>
</div>
<hr>
<div class="footer">
<p>© Company 2013</p>
</div>
</div>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="http://code.jquery.com/jquery.js";></script>
<script src="http://mini.jiasule.com/framew ... 6quot;></script>
</body>
</html>
视图函数:
def news_detail(request):
article = {}
article['title']='nihao'
article['detail'] = '<p> nihao </p>'
return render_to_response('test.html', {'detail': article})
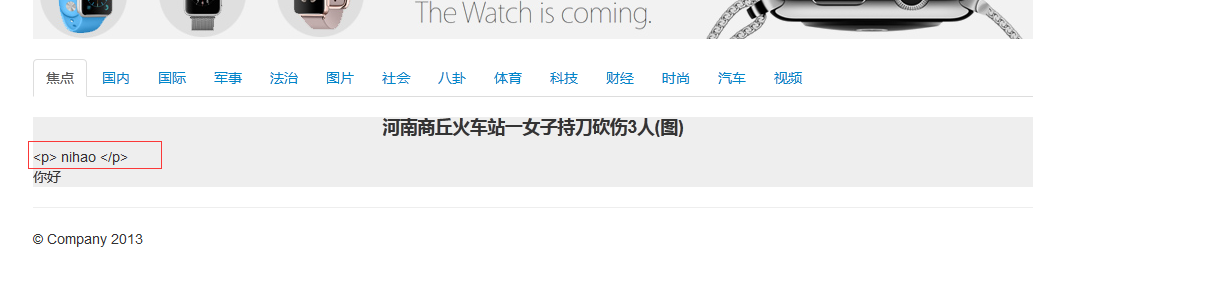
显示是这个样子的。
如图片所示