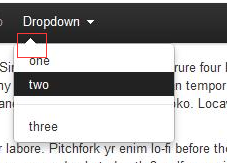
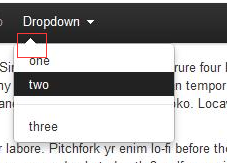
bootstrap 下拉框带箭头 不是点击的位置那个箭头 是下拉出来的框体上面那个箭头 怎么做?
加粗文字就是点击之后 显示一个下拉框 这个下拉框最上方有一个小箭头 对着那个下拉框点击按钮


<br />
<div id="demo"></div>
#demo {
background-color: #333;
height: 100px;
position: relative;
width: 100px;
}
#demo:after {
content: ' ';
height: 0;
position: absolute;
width: 0;
border: 10px solid transparent;
border-bottom-color: #333;
margin-top: -20px;
left: 10px;
}
原理是2个矩形堆在一起,控制小矩形的border-上下左右-color属性即可。
