警告框 alert 淡出淡出效果
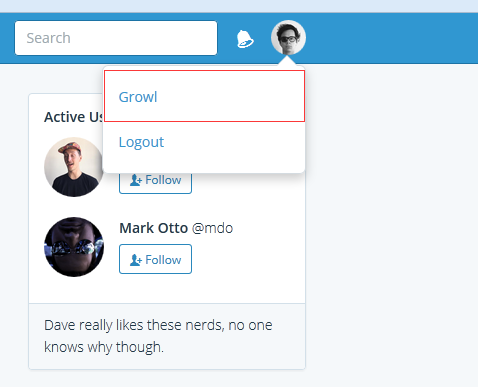
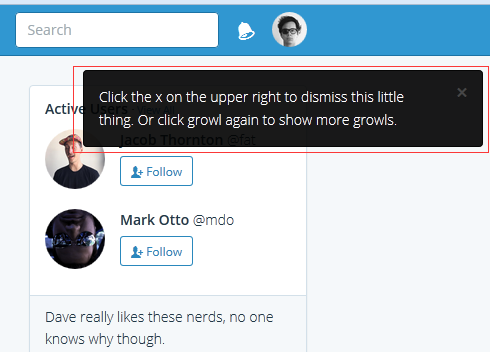
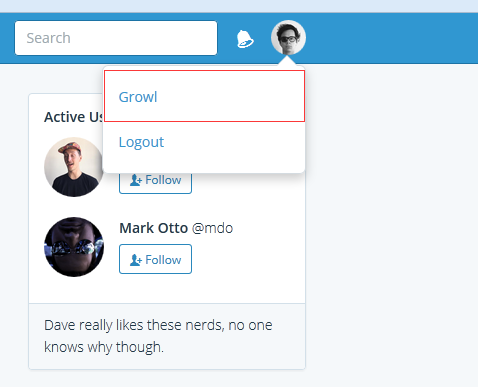
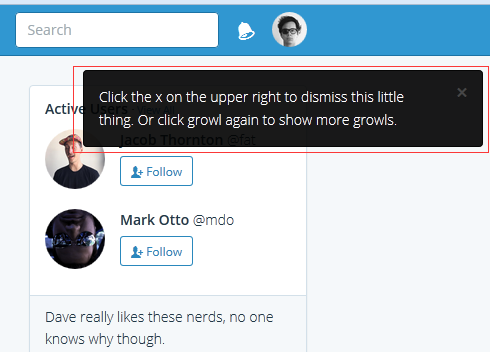
在官方看到bootstrap 4.0预览版,http://themes.getbootstrap.com ... ation 主题里面有一个博客页面,点击用户头像弹出框里面点击Growl会出现 一个由警告框组成的淡入淡出提示效果,请问这是4.0版本新增的吗? 还是在3.0 版本基础上也可以实现该效果!
知道具体效果该实现的大侠麻烦指点一二,谢谢!


知道具体效果该实现的大侠麻烦指点一二,谢谢!


试试这个插件
Bootstrap toastr
Bootstrap toastr
谢谢!
不过我试用了下 Toastr Demo 貌似这个并未实现动画(淡入下滑)的效果! 并且生成的html结构是Bootstrap alter的结构,并不是Toastr
不过我试用了下 Toastr Demo 貌似这个并未实现动画(淡入下滑)的效果! 并且生成的html结构是Bootstrap alter的结构,并不是Toastr
经过查看主题的源码测试得出结论,这个淡入下滑的效果是使用css来实现的动画的,只是手动添加警告框的Html结构及相关的css插入到页面指定的元素内,这个元素必须引用toolkit.css 中 .anp Class (具体实现去看css 原谅不太懂css)
例子:
<!DOCTYPE html>
<html lang="en"><head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title> new document </title>
<link href="toolkit.css" rel="stylesheet">
</head>
<body>
<a id="clicks" href="#">点击</a>
<div class="anp" id="app-growl"></div>
<script src="jquery.js"></script>
<script src="bootstrap.js"></script>
<script type="text/javascript">
$(document).on("click","[id=clicks]",function(o){
o.preventDefault();
$("#app-growl").append('<div class="alert alert-dark alert-dismissible fade in" role="alert"><button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button><p>Click the x on the upper right to dismiss this little thing. Or click growl again to show more growls.</p></div>');
})
</script>
</body>
</html>
例子:
<!DOCTYPE html>
<html lang="en"><head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title> new document </title>
<link href="toolkit.css" rel="stylesheet">
</head>
<body>
<a id="clicks" href="#">点击</a>
<div class="anp" id="app-growl"></div>
<script src="jquery.js"></script>
<script src="bootstrap.js"></script>
<script type="text/javascript">
$(document).on("click","[id=clicks]",function(o){
o.preventDefault();
$("#app-growl").append('<div class="alert alert-dark alert-dismissible fade in" role="alert"><button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button><p>Click the x on the upper right to dismiss this little thing. Or click growl again to show more growls.</p></div>');
})
</script>
</body>
</html>