上传文件时出现问题,期待大神给予指导
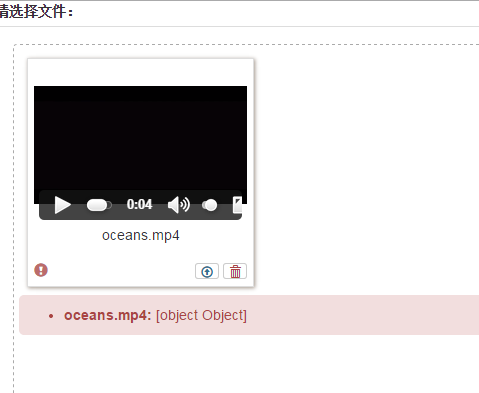
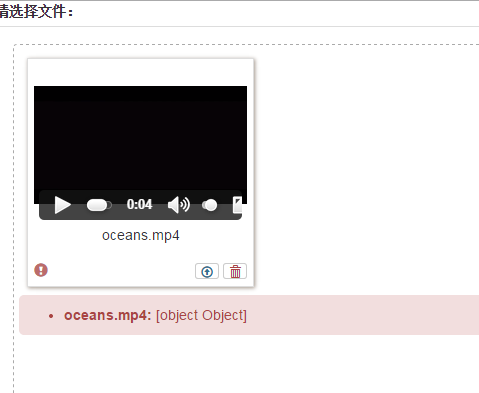
问题如下图所示


用的插件就要去官网找问题
我就是用官网的代码才出现的这问题
bootstrap并没有上传插件,而是第三方写的
我用官网例子做的,只不过把上传图片改成了视频,后端是SpringMVC实现的,不知道怎么回事上传是成功了但是返回老是出错,也不能中文化
你console.log下返回的内容
我后台是这么写的:
@RequestMapping(value="/upload", method=RequestMethod.POST,produces={"application/json;charset=UTF-8"})
public ModelAndView upload(HttpServletRequest request,HttpServletResponse responsew)
{
ModelAndView modelAndView=new ModelAndView("index");
MappingJacksonJsonView view = new MappingJacksonJsonView();
Map<String,String> attributes = new HashMap();
String messaage="";
//创建一个通用的多部分解析器
CommonsMultipartResolver multipartResolver = new CommonsMultipartResolver(request.getSession().getServletContext());
//判断 request 是否有文件上传,即多部分请求
if(multipartResolver.isMultipart(request))
{
//转换成多部分request
MultipartHttpServletRequest multiRequest = (MultipartHttpServletRequest)request;
try {
MultiValueMap<String, MultipartFile> multiValueMap = multiRequest.getMultiFileMap();
List<MultipartFile> filelist = multiValueMap.get("filename");
MultipartFile file;
String path=System.getProperty("uploadfile_dir");
File targetFile;
int i=0;
for(i=0;i<filelist.size();i++)
{
file=filelist.get(i);
System.out.println(file.getSize());
if (file.isEmpty())
{
messaage+=file.getOriginalFilename()+"is Empty!";
}
else {
if(path!=null)
targetFile=new File(path+"/"+file.getOriginalFilename());
else
targetFile=new File(request.getSession().getServletContext().getRealPath(".")+"/"+file.getOriginalFilename());
if (!targetFile.exists()) {
try {
targetFile.createNewFile();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
attributes.put("error","上传失败!");
// modelAndView.getModelMap().put("error","上传失败!");
}
}
try {
file.transferTo(targetFile);
} catch (IllegalStateException e) {
// TODO Auto-generated catch block
e.printStackTrace();
attributes.put("error","上传失败!");
// modelAndView.getModelMap().put("error","上传失败!");
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
attributes.put("error","上传失败!");
// modelAndView.getModelMap().put("error","上传失败!");
}
System.out.println(targetFile.getAbsolutePath());
}
}
} catch (MaxUploadSizeExceededException e) {
// TODO: handle exception
attributes.put("error","上传失败!");
// modelAndView.getModelMap().put("error","上传失败!");
}
}
attributes.put("data",messaage);
view.setAttributesMap(attributes);
modelAndView.setView(view);
// modelAndView.getModelMap().put("message","上传成功!");
return modelAndView;
}
前端:
$("#fileinput").fileinput({
uploadUrl: "${path}/file/upload.do",
uploadAsync: true,
maxFileCount: 0,
maxFileSize:0,
/* maxFileCount: 10, /
/ maxFileSize:52428800, */
allowedFileTypes: ["video","audio","flash"],
}).on('filepreupload', function(data) {
alert(data.response);
}).on('fileuploaded', function(event, data, previewId, index) {
/* var form = data.form, files = data.files, extra = data.extra,
response = data.response, reader = data.reader;
console.log('File uploaded triggered'); */
alert(data);
var response = data.data;
alert(response);
});
弹出的信息还是:[object object],我想返回上传成功或失败的信息
@RequestMapping(value="/upload", method=RequestMethod.POST,produces={"application/json;charset=UTF-8"})
public ModelAndView upload(HttpServletRequest request,HttpServletResponse responsew)
{
ModelAndView modelAndView=new ModelAndView("index");
MappingJacksonJsonView view = new MappingJacksonJsonView();
Map<String,String> attributes = new HashMap();
String messaage="";
//创建一个通用的多部分解析器
CommonsMultipartResolver multipartResolver = new CommonsMultipartResolver(request.getSession().getServletContext());
//判断 request 是否有文件上传,即多部分请求
if(multipartResolver.isMultipart(request))
{
//转换成多部分request
MultipartHttpServletRequest multiRequest = (MultipartHttpServletRequest)request;
try {
MultiValueMap<String, MultipartFile> multiValueMap = multiRequest.getMultiFileMap();
List<MultipartFile> filelist = multiValueMap.get("filename");
MultipartFile file;
String path=System.getProperty("uploadfile_dir");
File targetFile;
int i=0;
for(i=0;i<filelist.size();i++)
{
file=filelist.get(i);
System.out.println(file.getSize());
if (file.isEmpty())
{
messaage+=file.getOriginalFilename()+"is Empty!";
}
else {
if(path!=null)
targetFile=new File(path+"/"+file.getOriginalFilename());
else
targetFile=new File(request.getSession().getServletContext().getRealPath(".")+"/"+file.getOriginalFilename());
if (!targetFile.exists()) {
try {
targetFile.createNewFile();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
attributes.put("error","上传失败!");
// modelAndView.getModelMap().put("error","上传失败!");
}
}
try {
file.transferTo(targetFile);
} catch (IllegalStateException e) {
// TODO Auto-generated catch block
e.printStackTrace();
attributes.put("error","上传失败!");
// modelAndView.getModelMap().put("error","上传失败!");
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
attributes.put("error","上传失败!");
// modelAndView.getModelMap().put("error","上传失败!");
}
System.out.println(targetFile.getAbsolutePath());
}
}
} catch (MaxUploadSizeExceededException e) {
// TODO: handle exception
attributes.put("error","上传失败!");
// modelAndView.getModelMap().put("error","上传失败!");
}
}
attributes.put("data",messaage);
view.setAttributesMap(attributes);
modelAndView.setView(view);
// modelAndView.getModelMap().put("message","上传成功!");
return modelAndView;
}
前端:
$("#fileinput").fileinput({
uploadUrl: "${path}/file/upload.do",
uploadAsync: true,
maxFileCount: 0,
maxFileSize:0,
/* maxFileCount: 10, /
/ maxFileSize:52428800, */
allowedFileTypes: ["video","audio","flash"],
}).on('filepreupload', function(data) {
alert(data.response);
}).on('fileuploaded', function(event, data, previewId, index) {
/* var form = data.form, files = data.files, extra = data.extra,
response = data.response, reader = data.reader;
console.log('File uploaded triggered'); */
alert(data);
var response = data.data;
alert(response);
});
弹出的信息还是:[object object],我想返回上传成功或失败的信息