bootstrap弹窗问题

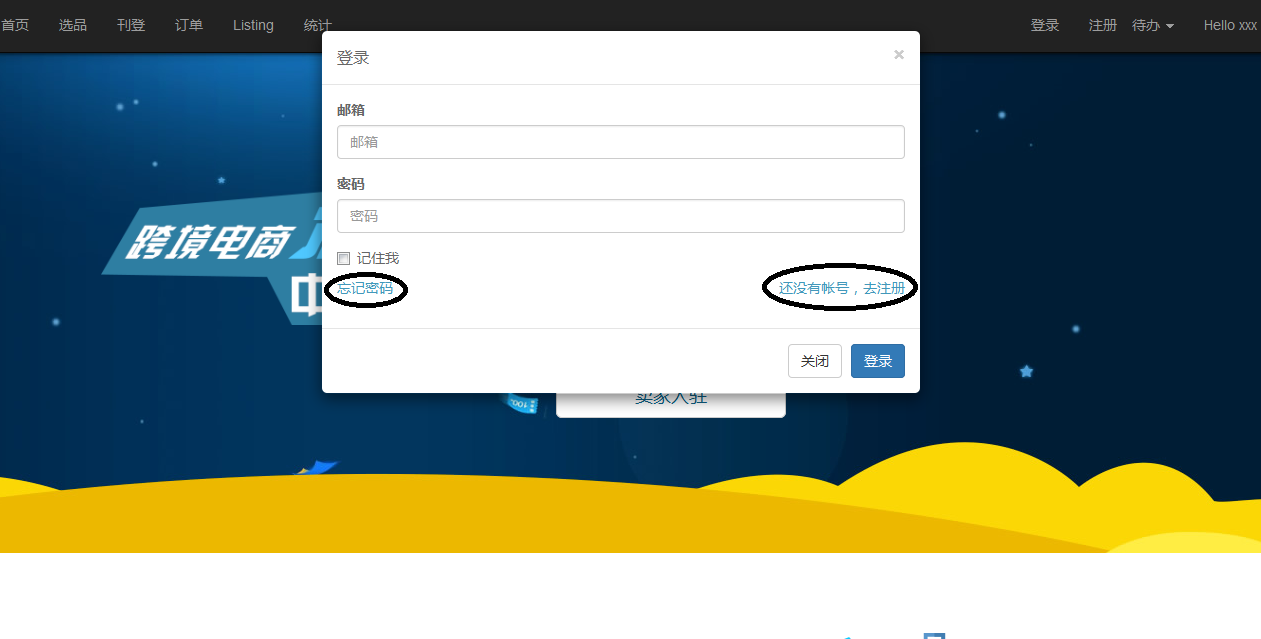
这里已经是一个弹出窗口了,请问如何实现在点击圈起来部分时关闭当前窗体,打开新的窗体?在线等...
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="Styles/bootstrap.css" rel="stylesheet" type="text/css" />
</head>
<body>
<input type="button" name="name" class="btn btn-danger" value="open first modal" onclick="$('#modal1').modal('show')"/>
<div class="modal hide fade" id="modal1">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h3>Modal 1 header</h3>
</div>
<div class="modal-body">
<a onclick="$('#modal1').modal('hide');$('#modal2').modal('show');" class="btn btn-success">Open Second modal</a>
</div>
<div class="modal-footer">
<a href="#" class="btn">Close</a> <a href="#" class="btn btn-primary">Save changes</a>
</div>
</div>
<div class="modal hide fade" id="modal2">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true"> ×</button>
<h3>Modal 2 header</h3>
</div>
<div class="modal-body">
<p> One fine body…</p>
</div>
<div class="modal-footer">
<a href="#" class="btn">Close</a> <a href="#" class="btn btn-primary">Save changes</a>
</div>
</div>
<script src="Scripts/jquery-1.10.1.min.js" type="text/javascript"></script>
<script src="Scripts/bootstrap.js" type="text/javascript"></script>
</body>
</html>
参考:http://stackoverflow.com/quest ... witch
善于使用Google搜索,关键字:bootstrap switch modal 即有你需要的信息。
$(对应窗体).modal('hide') 点击的时候触发
我都用的弹出后横向切换,弹来弹去的用户体验不好啊。