popover组件设定html启用时,无法正常加载css设置
问题如题,在普通html代码中已调好预加载popover内容,显示正常。
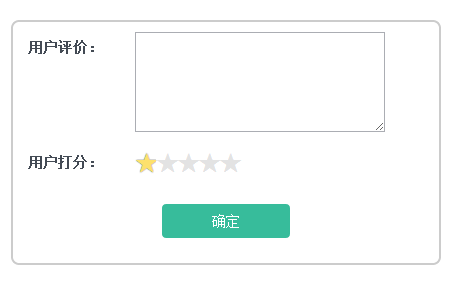
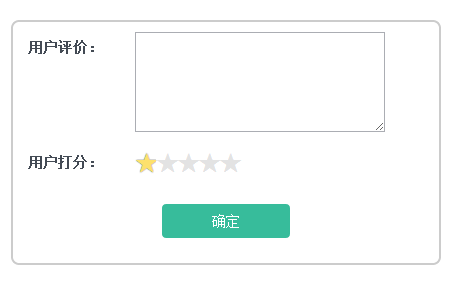
代码移植到data-content属性中,点击按钮后,显示无格式的html代码:见下图效果对比图,第二图为拟实现效果,第一图为popover实际显示效果。
前期已做:bs的官方js代码中修改tooltip 的html属性为true; BS版本:3.3.5


代码移植到data-content属性中,点击按钮后,显示无格式的html代码:见下图效果对比图,第二图为拟实现效果,第一图为popover实际显示效果。
前期已做:bs的官方js代码中修改tooltip 的html属性为true; BS版本:3.3.5
<a type="button" class="btn btn-lg btn-danger" data-toggle="popover" placement="bottom"
data-content='<div class=\"remark rec-border-round\"><div id=\"comments\" class=\"row remarkMargin\"><div class=\"col-md-3\"><label class=\"remarkLabel\">用户评价:</label></div><div class=\"col-md-9\"><textarea class=\"remarkTxt\"> </textarea></div></div> <div id=\"mark\" class=\"row remarkMargin\" ><div class=\"col-md-3\"><label class=\"remarkLabel\">用户打分:</label></div> <div class=\"col-md-9\"><input id=\"rating\" type=\"number\" class=\"rating\" min=0 max=5 step=0.5 ></div> </div><div><button class=\"btn btn-info btnCenter remarkBtn\" type=\"submit\" onclick=setRating(rating,1)>确定</button></div></div>' >点我弹出/隐藏弹出框</a>


我做的时候并没有假如转义字符可以正常显示