使用popover显示html代码块,其中的star rating控件被禁用
<div id="remark" class="remark " >
<div id="comments" class="row remarkMargin" >
<div class="col-md-3" >
<label class="remarkLabel" >评价:</label>
</div>
<div class="col-md-9" >
<textarea class="remarkTxt"> </textarea>
</div>
</div>
<div id="mark" class="row ">
<div class="col-md-3" >
<label class="remarkLabel">打分:</label>
</div>
<div class="col-md-9" >
<input id="star" type="number" class="rating" min=0 max=5 step=0.5>
</div>
</div>
<div>
<button class="btn btn-info " type="submit" >
确定
</button>
</div>
</div>
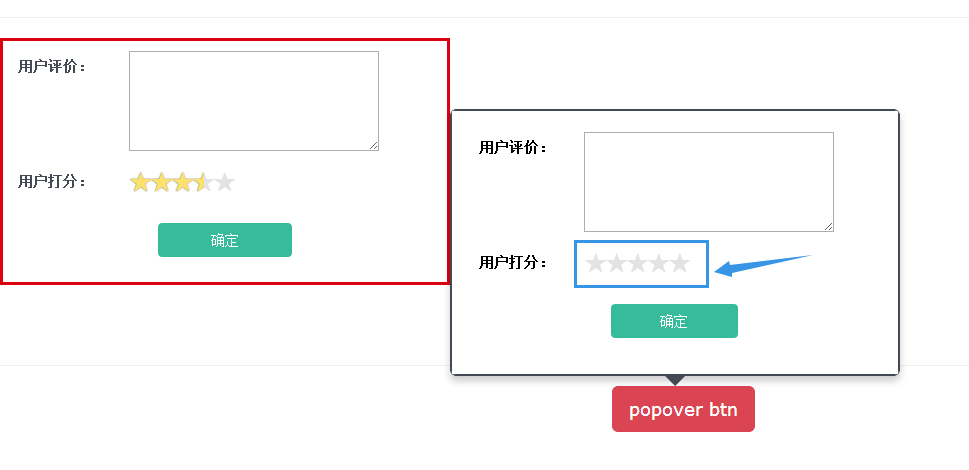
代码如上,在使用popover显示以上html代码块时,其中的star rating控件无法点击设置,而html页面中的改代码段正常,如下图所示,红框内为可设置的star-rating控件,黑框内为引用红框中的代码块,其中的star-rating控件不可设置,点击无反应。请问可能是何种原因造成的。