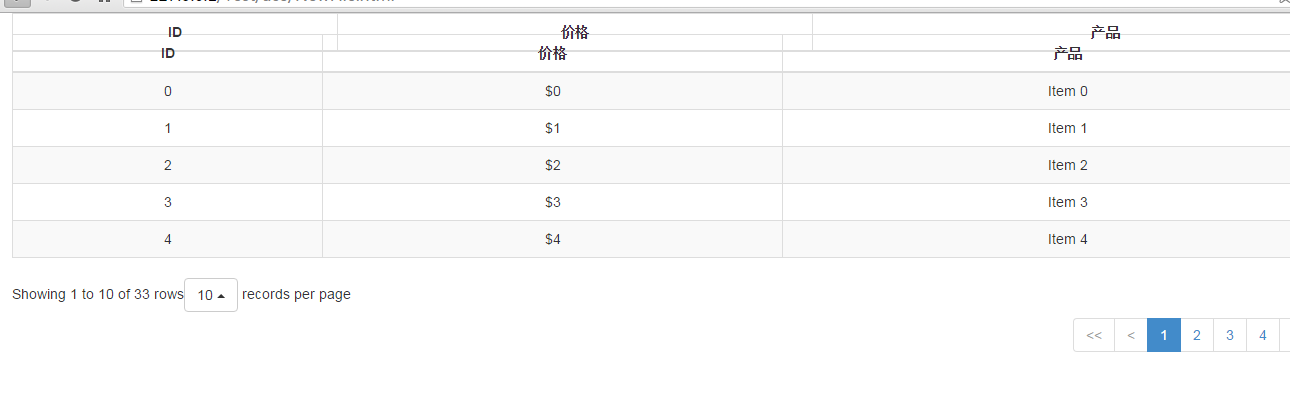
初学,用bootstrapTable出现了问题,重影,好像有两个表
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link href="assets/css/bootstrap.min.css" rel="stylesheet" />
</head>
<body>
<div class="col-xs-12">
<table id="tab" class="table table-striped table-bordered table-hover"></table>
</div>
</body>
<script src="assets/js/jquery/jquery-2.0.3.min.js"></script>
<script src="assets/js/bootstrap-table.min.js"></script>
<script>
function getTab(){
var url = 'http://127.0.0.1/Test/data.json';
$('#tab').bootstrapTable({
method: 'POST',
url: url,
cache: false,
height: 400,
striped: true,
pagination: true,
pageList: [10,20],
// contentType: "application/x-www-form-urlencoded",
pageSize:10,
pageNumber:1,
search: false,
sidePagination:'server',//设置为服务器端分页
queryParams: queryParams,//参数
showColumns: false,
showRefresh: false,
minimumCountColumns: 2,
clickToSelect: false,
smartDisplay:false,
columns: [
{
field: 'id',
title: 'ID',
align: 'center',
//width: '18',
valign: 'bottom',
sortable: true
}, {
field: 'price',
title: '价格',
align: 'center',
//width: '20',
valign: 'middle',
sortable: true
}, {
field: 'name',
title: '产品',
align: 'center',
// width: '10',
valign: 'top',
sortable: true
}]
});
}
//设置传入参数
function queryParams(params) {
return params
}
$(function(){
getTab();
})
</script>
</html>
json数据:
{"total":33,"rows":[{"price":"$0","name":"Item 0","id":0},{"price":"$1","name":"Item 1","id":1},{"price":"$2","name":"Item 2","id":2},{"price":"$3","name":"Item 3","id":3},{"price":"$4","name":"Item 4","id":4}]
}