关于复杂的垂直分组问题
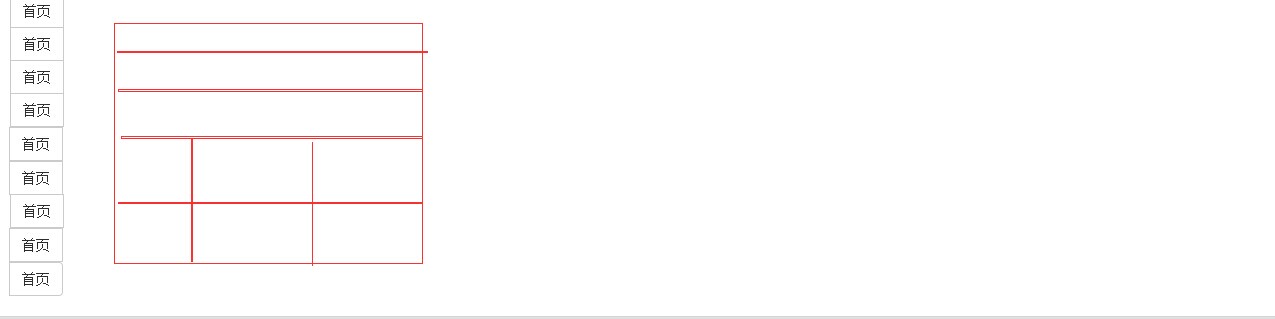
<div class="btn-group btn-group-vertical">
<button class="btn btn-default" type="button">首页</button>
<button class="btn btn-default" type="button">首页</button>
<button class="btn btn-default" type="button">首页</button>
<div class="btn-group">
<button class="btn btn-default" type="button">首页</button>
<button class="btn btn-default" type="button">首页</button>
<button class="btn btn-default" type="button">首页</button>
</div>
<div class="btn-group">
<button class="btn btn-default" type="button">首页</button>
<button class="btn btn-default" type="button">首页</button>
<button class="btn btn-default" type="button">首页</button>
</div>
</div>
期待样子是后面的 ,BootStrap3.3,求指导问题出再哪里?(最好能给一段实例代码)

按照从上到下的顺序,每一行用排列一个按钮组。不要用btn-group-vertial 了。