IE注释对文档模式会有影响?
IE的注释
<!--[if IE 8]><html class="ie ie8" lang="zh-cn"> <![endif]-->
<!--[if IE 9]><html class="ie ie9" lang="zh-cn"> <![endif]-->
<!--[if gt IE 9]><!--> <html lang="zh-cn"> <!--<![endif]-->
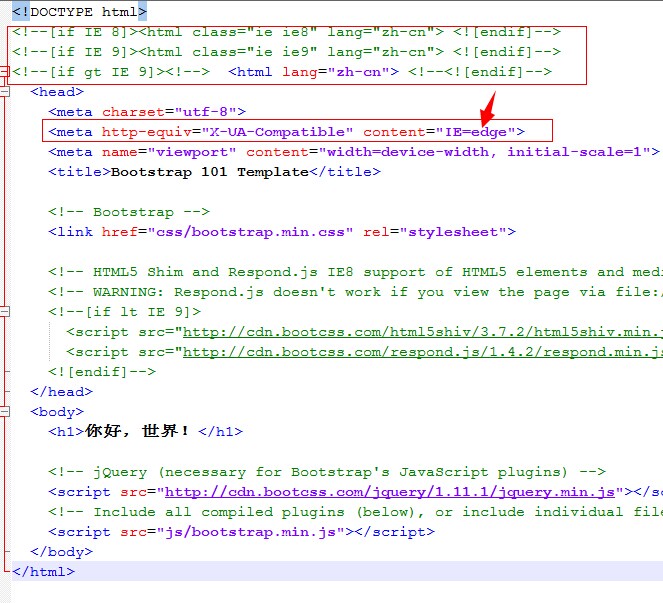
如果给加到测试页中去,如下图所示。
那么,在IE8,9浏览器中,文本模式一律为IE7标准了。也就是这句话 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 失效了。
当然,原来的测试页面是没有问题的。
不过,我在本地服务器和本地普通浏览,其实也正常。当我传到远程服务器上去的时候就不行了。

<!--[if IE 8]><html class="ie ie8" lang="zh-cn"> <![endif]-->
<!--[if IE 9]><html class="ie ie9" lang="zh-cn"> <![endif]-->
<!--[if gt IE 9]><!--> <html lang="zh-cn"> <!--<![endif]-->
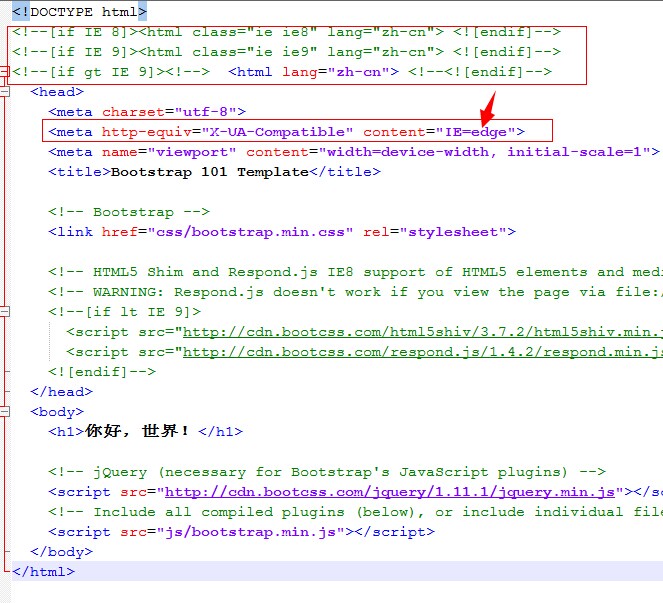
如果给加到测试页中去,如下图所示。
那么,在IE8,9浏览器中,文本模式一律为IE7标准了。也就是这句话 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 失效了。
当然,原来的测试页面是没有问题的。
不过,我在本地服务器和本地普通浏览,其实也正常。当我传到远程服务器上去的时候就不行了。

放到其他服务器上,也都正常。就万网的不行,我放到万网的另外一个地址,也同样的问题,IE8,9下测试文本模式永远是IE7标准。
但是,如果去掉那个注释,直接用 <html lang="zh-cn">的话,在IE8,9下测试 文本模式则能根据 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 来进行控制。
------------------------------------------------------------------------------
不知道服务器对这个控制是怎么弄的。
但是,如果去掉那个注释,直接用 <html lang="zh-cn">的话,在IE8,9下测试 文本模式则能根据 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 来进行控制。
------------------------------------------------------------------------------
不知道服务器对这个控制是怎么弄的。