发现一个bug:btn 在 col-xs- 下可能导致失效
这个bug有点隐蔽,当在同一个row 下面有多个列,多个列混合使用 col-xs-* ,col-lg-* ,如没有在不同尺寸下设置对应好关系,将有可能导致带有按钮元素在xs屏幕中点击失效;规避的办法,规避的办法保证 col-xs 总值为12;
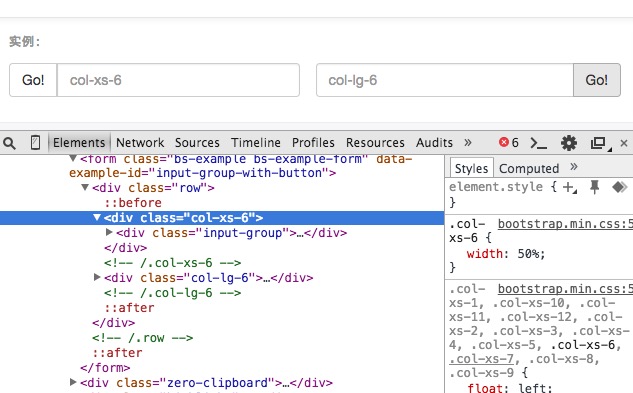
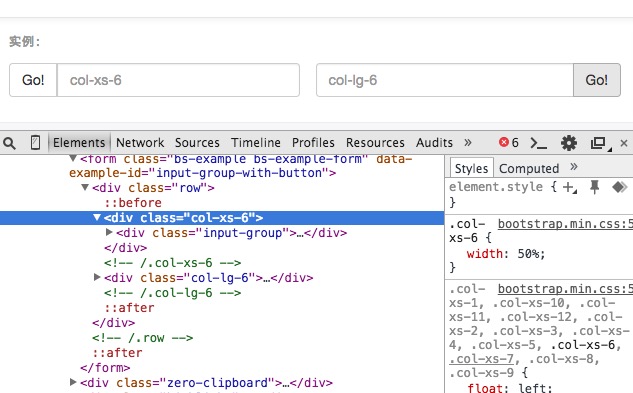
问题代码:(将浏览器拖放到最小宽度,第一个GO失效):

问题代码:(将浏览器拖放到最小宽度,第一个GO失效):
<div class="row">
<div class="col-xs-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-default" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-default" type="button">Go!</button>
</span>
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div>

你这样使用是错误的,在同一个row中,栅格的class要保持统一视口,你把col-xs-6和col-lo-6统一了就好了,你的代码我复制粘贴,统一后webkit手机模拟器亲测无误。
呵呵!准确的说,这是你自己代码的bug!