为什么给文本框设置span类无效??
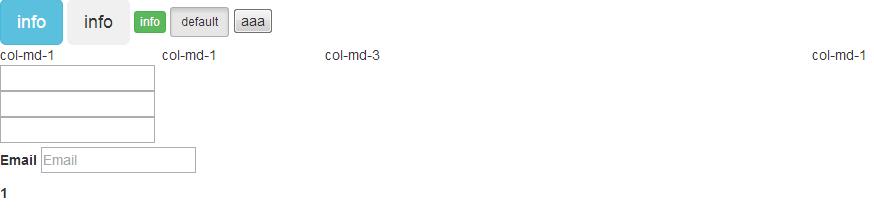
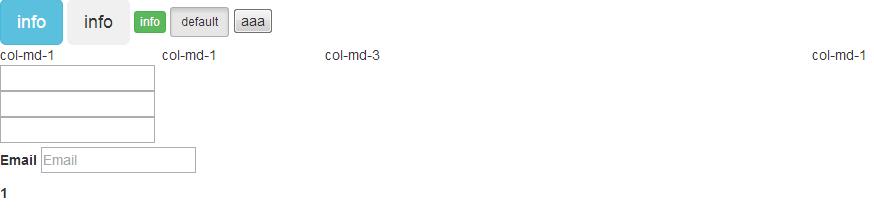
为什么我给文本框加上span1和span3无效呢 宽度还是原来那样 而且下面的的那个复选框也显示不出来 只显示出来1 而且第一个按钮设置inverse后不是黑色的呢?这里面为什么有的显示正常有的显示不正常呢?谢谢
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css">
<script src="bootstrap.min.js"></script>
</head>
<body>
<button type="button" class="btn btn-inverse btn-lg">info</button>
<button type="button" class="btn btn-success btn-xs">info</button>
<a href="#" class="btn btn-default btn-sm active" role='button'>default</a>
<button>aaa</button>
<div class="row">
<div class="col-xs-3 col-md-1">col-md-1</div>
<div class="col-xs-3 col-md-1">col-md-1</div>
<div class="col-xs-3 col-md-3">col-md-3</div>
<div class="col-xs-3 col-md-1">col-md-1</div>
</div>
<input class="span1" type="text"><br />
<input class="span3" type="text"><br />
<input class="input-medium" type="text">
<form class="form-horizontal">
<div class="control-group">
<label class="control-label" for="inputEmail">Email</label>
<input type="text" id="inputEmail" placeholder="Email">
</div>
</form>
<label for="option1" class="checkbox"><input type="checkbox" id="option1">1</label>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css">
<script src="bootstrap.min.js"></script>
</head>
<body>
<button type="button" class="btn btn-inverse btn-lg">info</button>
<button type="button" class="btn btn-success btn-xs">info</button>
<a href="#" class="btn btn-default btn-sm active" role='button'>default</a>
<button>aaa</button>
<div class="row">
<div class="col-xs-3 col-md-1">col-md-1</div>
<div class="col-xs-3 col-md-1">col-md-1</div>
<div class="col-xs-3 col-md-3">col-md-3</div>
<div class="col-xs-3 col-md-1">col-md-1</div>
</div>
<input class="span1" type="text"><br />
<input class="span3" type="text"><br />
<input class="input-medium" type="text">
<form class="form-horizontal">
<div class="control-group">
<label class="control-label" for="inputEmail">Email</label>
<input type="text" id="inputEmail" placeholder="Email">
</div>
</form>
<label for="option1" class="checkbox"><input type="checkbox" id="option1">1</label>
</body>
</html>

因为span类是b2时期的类,你用的B3所以没有了
每日送彩 重庆时时彩开奖预测平台,为广大时时彩彩民,提供免费的开奖预测数据,帮助彩民们实现自主购彩提高中彩几率.